
Twitterの埋め込みがうまくいかない!
こんにちは、ほわほわです。
今日はブログ運営の記録用記事~!
↓先日の記事を書いていた時に、
Twitterの埋め込み方がよく分からず、うまく表示されなくて困ったので、忘備録として残してみました〜
Twitter埋め込み完成図はこれ
🎊#九州一大花火まつり のCM公開🎊
— ハウステンボス公式 (@HTB_official) 2023年9月14日
西日本最大級!22,000発が打ちあがる🎆
眼前が光に包まれる圧巻のクライマックスは忘れられない思い出に✨
一年に一度だけの特別な一夜を #ハウステンボス で!
⏩https://t.co/NvIqcKD8pb pic.twitter.com/tyxjKKsA74
さっそくやり方を説明していくよ~
やり方
まず、パソコンで記事作成画面を開く

はてなブログの機能にTwitter貼り付けアイコンもあるんですが、

そのボタンをポチッと押すと、

こんな感じで提供終了したらしく、、

今は自分でTwitterからリンクを持ってきて貼るという方法みたいですね。
ということで、今のTwitterの埋め込み方を説明します。
①パソコンでTwitterを開く

②記事に載せたいツイートを表示

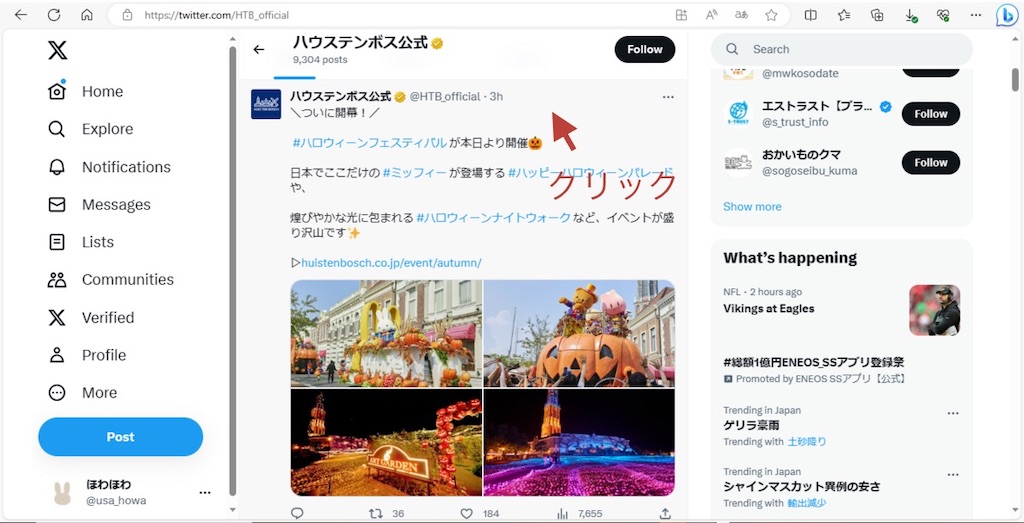
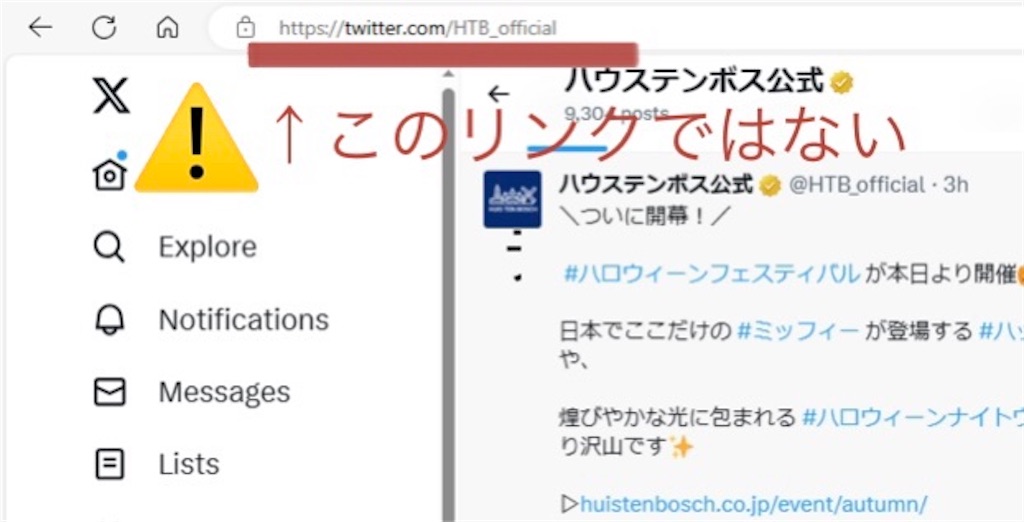
③ツイートを1回クリック

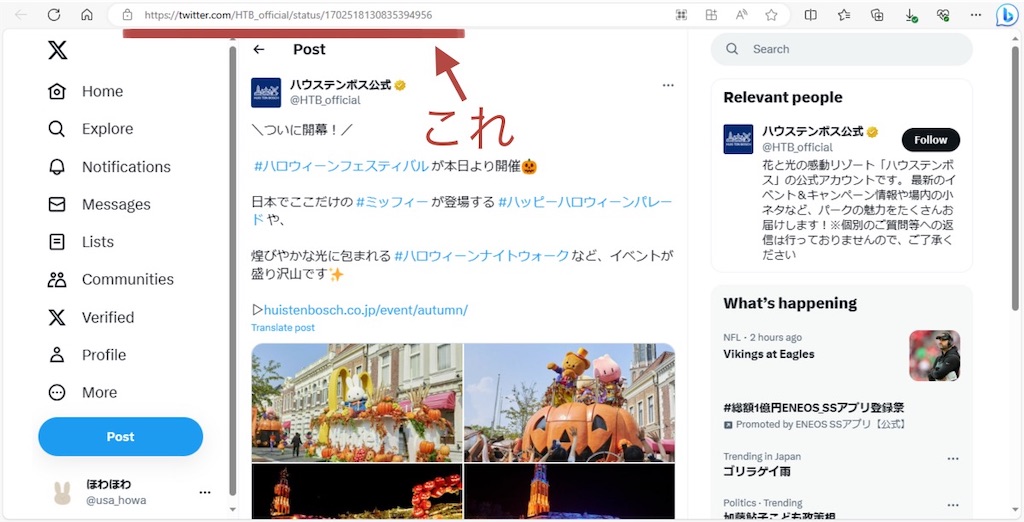
④上のリンクをコピー

⚠️注意
コピーするのは③のリンクではありません

必ず、【https://twitter.com/HTB_official/status/1702518130835394956】のような形式のリンクをコピーするようにして下さい。
筆者はここで間違えちゃいました😱
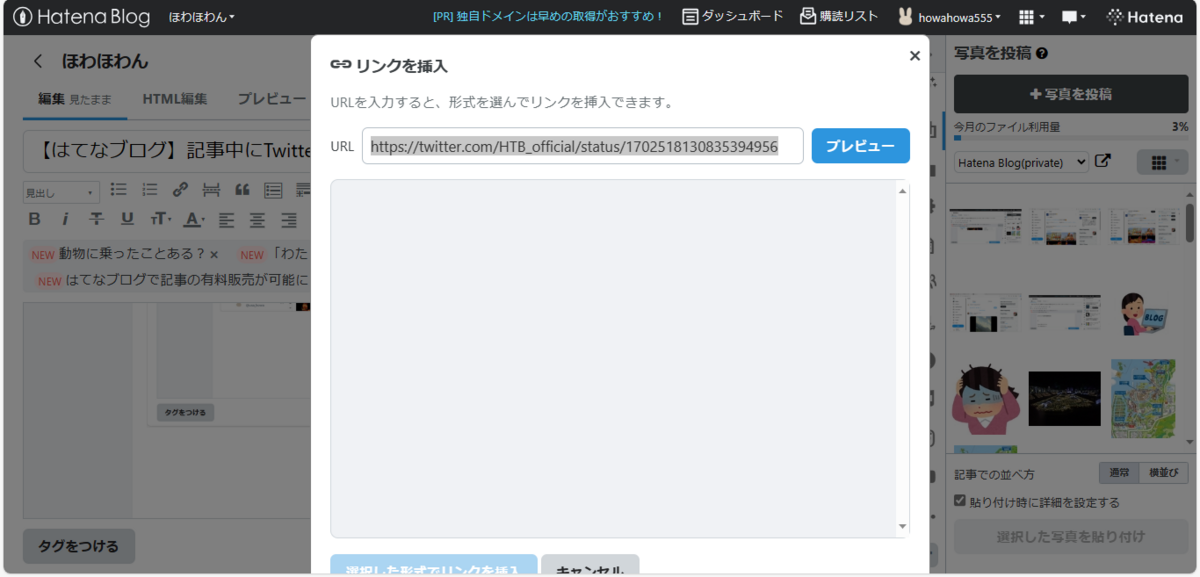
⑤はてなブログの記事編集画面に戻ってリンクアイコンをクリック

⑥先程コピーしたTwitterのリンクを貼り付けてプレビューを押す

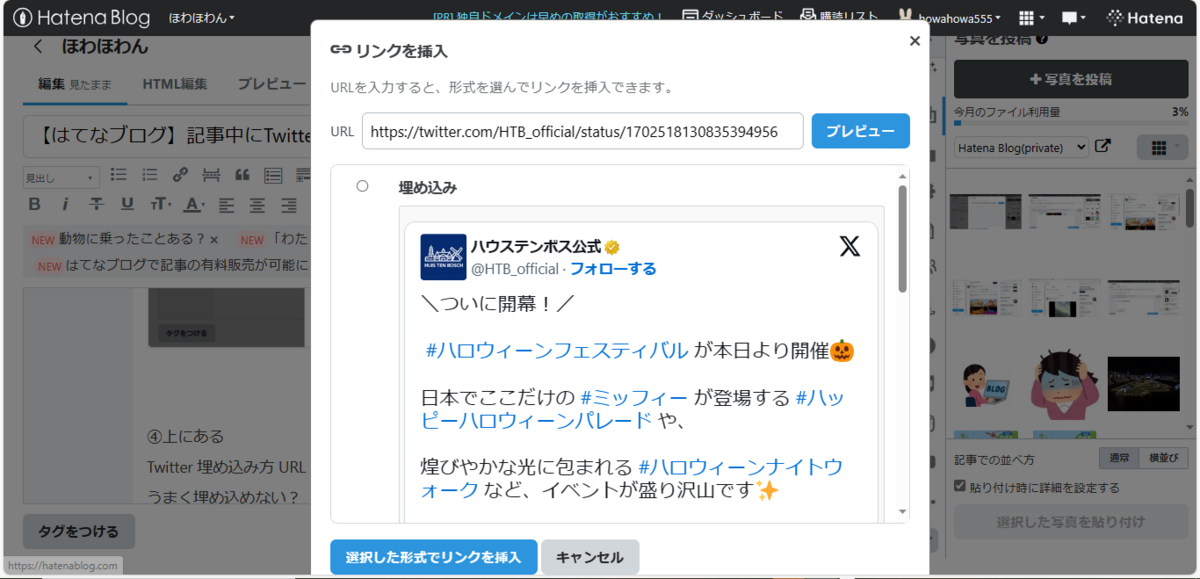
プレビューを押した後、しばらく「埋め込み」リンクが出てくるまで待ちます。
⑦埋め込みにチェックを入れ、左下の青いボタン(選択した形式でリンクを挿入)を押す

⑧完成!

記事編集画面で見ると、↑のようにあれ?って感じの見た目ですが、記事を公開するとちゃんと↓こんな感じに仕上がります。
\ついに開幕!/
— ハウステンボス公式 (@HTB_official) 2023年9月15日
#ハロウィーンフェスティバル が本日より開催🎃
日本でここだけの #ミッフィー が登場する #ハッピーハロウィーンパレード や、
煌びやかな光に包まれる #ハロウィーンナイトウォーク など、イベントが盛り沢山です✨
▷https://t.co/h0kKFiZVs4 pic.twitter.com/V35UrO0QjW
まとめ
今回は、Twitterの埋め込み方についてご紹介しました!
もし、説明で分かりにくいところがあったらコメントでお気軽に質問して下さいね👍
今日の記事はここまでだよ。
またね~
